Học Viện Công Nghệ Bưu Chính Viễn Thông
Cơ Sở TP Hồ Chí Minh
--o0o—
ĐỀ TÀI CÔNG NGHỆ PHẦN MÊM
TÌM HIỂU CÔNG NGHỆ FLASH
Giáo viên hướng dẫn: TS Võ Xuân Thể
Sinh viên thực hiện: Trần Thị Huyền
MSSV:N102104154
Lớp: D10CQCN03_N
1
Nội dung chính
I.
II.
III.
IV.
V.
VI.
VII.
Công nghệ flash và lịch sử phát triển
Kiến thức cở bản về Flash
1. Layer,Frame,Scene và Movie
2. Các biểu tượng trong flash
Giới thiệu về Adobe Flash CS 5
1. Các chế độ tùy biến giao diện
2. Vùng thanh công cụ
3. Vùng thuộc tính property
4. Vùng soạn thảo ActionScript
5. Các vụng chức năng khác
Các kỹ thuật tạo hoạt cảnh cơ bản trong Adobe Flash CS 5
1. Timeline
2. Frame by Frame
3. Classic Tween
4. Shape Tween
5. Motion Tween
Tìm hiểu về ActionScript
1. Các kiểu dữ liệu
2. Biến và hằng
3. Toán tử và biểu thức
4. Các cấu trúc lệnh điều khiển
5. Hàm
6. Lớp và đối tượng
7. Đưa 1 đối tượng vào ActionScript
Demo
1. Làm đồng hồ Flash
2. Rê chuột hoa rơi
Phụ lục
2
I.
Công nghệ flash và lịch sử phát triển:
Flash là 1 công cụ thiết kế những hình ảnh,hiệu ứng động,những
thước phim hoạt hình…Được sử dụng rộng rãi bởi các nhà phát
triển,designer để thiết kế các slide,game,phim họat hình và những ứng
dụng khác có thể tương tác với người sử dụng.Ứng dụng của flash rất đa
dạng,bao gồm:1 đoạn phim hoạt hình (animation) đơn giản hoặc những
đoạn video,slide thuyết trình phức tạp hoặc các ứng dụng game..
Flash được Macromedia giới thiệu lần đầu tiên vào năm 1999,đến
năm 2005,công ty này đã được mua lại bơi Adobe với giá 3,4 tỉ đô la.Từ
khi ra đời và đặc biệt là sau khi được Adobe mua lại,Flash đã có những
bước phát triển mạnh mẽ.Nhiều tính năng liên tục được cập nhật trong
các phiên bản của nó từ Macromedia Flash cho tới Adobe Flash hiện
nay.Phiên bản mới nhất hiện này là Adobe Flash 5.Cùng với đó,Adobe
cũng đã tạo ra 1 sản phẩm mã nguồn mở cho Flash là Flex.Flex hứa hẹn
sẽ đem về nhiều lợi nhuận cho Adobe (nhờ vào việc bán Adobe Flex
Buider) và là đối thủ cạnh tranh trực tiếp SilverLight của Microsoft và
JavaFX của Sun.
II. Kiến thức cơ bản về Flash:
Định dạng source code của file flash là .fla.Định dạng file
ActionScript là .as.Định dạng cuối cùng của 1 sản phẩm flash là .swf
1. Layer,Frame,Scene và Movie:
Trong kỹ thuật tạo các đoạn phim,kỹ thuật được sử dụng phổ biến để
tạo chuyển động trong các khung hình là kỹ thuật 24 hình/s.Cụ thể,các
khung hình có nhiều điểm tương đồng sẽ được ghép lại thành các khung
hình liên tiếp nhau.Sự chuyển động của các khung hình mà mắt thường
không phân biệt được sẽ tao ra hiệu ứng chuyển động cho hình ảnh.Bây
giờ,chúng ta sẽ cùng tìm hiểm các khái niệm cơ bản trong flash là:LớpLayer;Khung hình – Frame;Cảnh quay – Scene;Đoạn phim – Movie.
1.1 Layer:
Layer là 1 lớp dung cho việc thiết kế.Một khung hình có thể bao
gồm nhiều Layer.Mỗi đối tượng thường được xây dựng trên 1 Layer.
3
1.2 Frame:
Là khái niệm khung hình trong kỹ thuật tạo chuyển động.Hiệu ứng
chuyển động là nhờ vào sự thay đổi của các khung hình.Trong Flash,số
lượng khung hình không nhất thiết phải lớn như trong kỹ thuật video (24
hình/s) ,nhờ đó giảm được dung lượng của file Flash một cách đáng kể.
1.3 Scene:
4
Scene được hiểu là các cảnh quay trong flash.Một cảnh quay là tập
hợp các khung hình kế tiếp nhau để tạo ra sự chuyển đông.Nhờ vào các
cảnh quay này mà ta có thể tạo được những thước phim dài mà không cần
phải quản lý một cách phức tạp các Layer khi số lượng các đối tượng
trong 1 cảnh quay quá lớn.
Khi cần tạo 1 thước phim hoàn chỉnh ta chỉ cần ghép các cảnh quay
lại với nhau,với Flash công việc này được thực hiện một cách tự động
1.4 Movie:
Movie là 1 thước phim hoàn chỉnh,1 thước phim có thể chứa nhiều
cảnh quay
2. Các biểu tượng trong flash:
Biểu tượng là đối tượng được tao ra trong Flash và có thể tái sử dụng.Một
biểu tượng có thể được sử dụng trong 1 movie hoặc được import vào thư
viện để sử dụng lại.Có 3 loại biểu tượng là:Movie Clip,Buttom,Graphic.
Biểu tượng là đối tượng được tạo và lưu trong thư viện.Nếu 1 bản sao của
biểu tượng được sử dụng tron movie thì được gọi là sự thể hiện của biểu
tượng đó.Một thể hiện của biểu tượng có 1 thuộc tính riêng,khác với biểu
tượng tạo ra nó.Mọi sự thể hiện của khung trình chiếu là nhờ vào chức
năng kéo thả biểu tượng từ thư viện vào khung trình chiếu.Khi 1 biểu
tượng được chỉnh sửa thì mọi sự thể hiện của nó cũng được cập nhật.
Việc sử dụng biểu tượng là một cách hiệu quả để giảm kích thước của
movie.
2.1 Biểu tượng Graphic:
5
Biểu tượng Graphic là 1 hình ảnh tĩnh và có thể tái sử dụng để tạo
ra chuyển động.Bất kì 1 điểm ảnh.1 vector,1 đoạn văn đều có thể chuyển
thành 1 biểu tượng Graphic.Mỗi biểu tượng Graphic chỉ có 1 Frame ở
khung TimeLine.
Để tạo 1 biểu tượng Graphic:
- Chọn đối tượng cần chuyển đổi.
- Nhấn F8 (hoặc chuột phải chon Convert to Symbol)
- Chọn kiểu biểu tượng,nhập tên,ok.
2.2 Biểu tượng Buttom:
Bổ sung tương tác với Movie,đáp trả các sự kiện như click,ấn
phím,kéo thanh trượt.Mỗi biểu tượng Buttom có 3 Frame tương
tác:UP,OVER,DOWN,HIT.
2.3 Biểu tượng Movie Clip:
Là một mẫu hoạt hình của Flash và có thể tái sử dụng.Một movie clip có
1 thanh timeline riêng với vô số Frame.Một movie clip có thể bao gồm
nhiều biểu tượng Graphic,Buttom,thậm chí là Movie Clip
III. Giới thiệu về Adobe Flash CS5:
Adobe Flash CS5 là phiên bản mới nhất của Adobe Flash.Chúng
ta sẽ cùng nhau tìm hiểu về sản phẩm này để có được 1 cái nhìn tổng
thể trước khi đi vào sử dụng.
Sau khởi động,màn hình chính của nó như sau
6
1. Các chế độ tùy biến giao diện:
Trong chế độ giao diện tổng thể (Essential), Flash CS 5 chia làm 5
vùng chính:
Vùng menu hệ thống phía trên
Vùng thanh công cụ ở bên phải
Vùng thuộc tính và thư viện bên cạnh thanh công cụ
Vùng sáng tác ở trung tâm
Vùng Timeline và Layer ở phía bên dưới
7
Ngoài ra chúng ta cũng có thể chọn những chế độ giao diện khác ở
trênthanhcôngcụnhư:Animator,Classic,Debug,Designer,Developer,Sm
all Scene.
2. Vùng thanh công cụ:
Chứa các công cụ để tạo hình,hiệu chỉnh và tạo các hiệu ứng cho
các đối tượng.Chúng ta sẽ tìm hiều về các công cụ của thanh công cụ
2.1 Pencil Tool:
8
Dùng để vẽ các đối tượng bằng tay.Các đối tượng chỉ có viền
mà không có màu nền.Các thuộc tính tương ứng là:
- Stroke color : Màu sắc của nét vẽ.
- Stroke : Kích thước của viền
- Style : Dạng nét vẽ.
2.2 Brush Tool:
Các đối tường chỉ có màu nền mà không có viền
- Fill Color: Chọn màu nền.
- Smoothing: Độ mèm dẻo của nét vẽ.
2.3 Line Tool:
Dùng để vẽ các đường thẳng.Các thuộc tính đi kèm:
- Stroke Color: Màu của đường thằng.
- Stroke : Kích thước cuả nét vẽ.
- Style : Kiểu nét vẽ
2.4 Rectangle Tool:
Dùng để vẽ hình chữ nhật.Để vẽ hình có chiều ngang bằng
chiều rộng,ta nhấn giữa phím Shift
- Stroke Color: Màu viền.
- Stroke: Kích thước nét vẽ.
- Fill Color: Màu nền.
- Style: Kỉểu nét vẽ.
- Scale: Độ kéo dãn.
- Hinting: Bảo vệ nét vẽ ở đường cong khỏi bị mờ.
- Cap: Dạng kết thúc của nét vẽ.
- Join:
- Rectangle Option: Hiệu chỉnh góc tròn của hình chữ nhật.
2.5 Oval Tool:
2.6 Text Tool:
Với công cụ này,bạn có thể chọn 1 đối tượng bằng cách click
vào đối tượng hoặc 1 phần của đối tượng bằng cách click sau đó
bôi đen phần cần chọn
2.7 Lasso Tool:
9
Với công cụ này bạn có thể chọn 1 đối tượng với hình dạng phức
tạp
2.8 Selection Tool:
3. Vúng thuộc tính property:
10
Vùng này dùng để quản lý các thuộc tính của các đối tượng như màu
viền,loại viền,màu nền.
4. Vùng soạn thảo ActionScript:
5. Các vùng chức năng khác:
Vùng Align (Ctrl + K):Chỉnh các thuộc tính trên dưới trái phải cho
đối tương.Trong vùng này chia làm 4 nhóm:
- Nhóm Align: Canh chỉnh vị trí các đối tượng theo thứ tự từ
trái sang phải là canh trái,canh giữa theo chiều ngang,canh
phải,canh trên,canh giữa theo chiều dọc,canh dưới.Nếu
check vào ô Align to Stage thì nó sẽ canh chỉnh theo khung
soạn thảo,ngược lại nó canh chỉnh theo vị trí tương đối của
các đối tượng.
- Nhóm Distribute: Canh chỉnh theo trục tương đối của các đối
tượng,theo thứ tự từ trái sang phải là: canh chỉnh theo trục ở
11
phía mép trên,theo trục đối xứng ngang,theo trục phía mép
dưới,theo trục phía mép trái,theo trục đối xứng dọc và theo
trục phía mép phải.
- Nhóm Match Size: Hiệu chỉnh kích thước các đối tượng theo
chiều ngang,chiều dọc.Nếu chọn Align to Stage,nó sẽ chỉnh
kích thước theo khung soạn thảo.
- Nhóm Space: Hiệu chỉnh khoảng cách giữa các đối tượng
theo chiều ngang,chiều dọc.
Vùng Transform (Ctrl + T):Hiệu chỉnh góc cạnh cho đối tượng.
Vùng Color: Hiệu chỉnh màu sắc.Chúng ta sẽ tìm hiểu về bảng màu
nâng cao (Ctrl + Shift + F9).Trong bảng này,nếu bạn muốn hiệu
chính cho viền thì chọn Stroke color,nếu hiệu chỉnh cho màu nền
thì chọn Fill Color.Có các chế độ màu sau:
- None:không màu.
- Solid color:Màu đặc.
- Linear Gradient: Pha trộn màu theo dạng cầu vòng với các cầu
vòng phân bố theo đường thẳng.
- Radial Gradient: Pha trộn màu theo dạng cầu vòng với các cầu
vòng phân bố theo dạng xoáy tròn.
- Fill Bitmap: Đổ màu cho đối tượng bằng các bức ảnh.
Vùng Common Library (Buttoms,Classes,Sounds):
Vùng Library:
Vùng Motion Preset: Cung cấp các chế độ tạo hoạt hình hình sẵn
của Flash
Vùng Code Snippet: Cung cấp các ActionScript có sẵn của Flash.
IV. Các kỹ thuật tạo hoạt cảnh cơ bản trong
Adobe Flash CS 5
1. Tìm hiểu về TimeLine:
Timeline là vùng tương tác để tạo ra chuyển động trong Flash bằng
cách thay thể từng Frame.Trong TimeLine có 3 phần chính:Phần quản lý
Layer ở bên trái;phần quản lý Frame ở bên phải,Vùng công cụ ở dưới.
12
- Layer:quản lý lớp đối tượng.Mỗi đối tượng có 1 thanh Timeline
riêng.
- Phần quản lý Frame: Chứa nhiều Frame.Để tạo ra chuyển động,ta
cho thay thế lần lượt các Frame.
- Vùng thanh công cụ:
+ Center Frame: Xác đinh Frame trung tâm.
+ Onion Skin: Hiển thị toàn bộ đối tượng trên vùng Frame được
chọn.
+ Onion Skin Outlines: Hiển thị toàn bộ hình ảnh đối tượng trên
vùng Frame được chọn,và chỉ hiển thị viền của đối tượng.
+ Edit Multiple Frame:
+ Các thông số khác: Vị trí của Frame,Frame rate…
2. Kỹ thuật “Frame by Frame”:
Đây là kỹ thuật tạo chuyển động dựa trên cơ sở 24hình/s.Các Frame
hiển thị tuần tự trên Scene để tạo ra chuyển động cho đối tượng.
Ví dụ:
Bước 1: Sử dụng công cụ Text tạo 1 dòng văn bản có nội dung là
“Flash”.
Bước 2: Chọn công cụ Selection Tool chọn dòng văn bản sau đó click
phải và chọn BreakApart.
Bước 3: Chọn Frame thứ 2 trên thanh Timeline,chọn thêm Key
Frame(F6).di chuyển ký tự đâu tiên ra vị trí khác.Tiếp tục chọn Frame thứ
3,chèn Key Frame và di chuyển ký tự thứ 2 ra vị trí khác.Quá trình tiếp
tục cho tới khi hết các ký tự.
13
Ctrl + Enter để xem kết quả
Với kỹ thuật này,bạn có thể tạo ra 1 họat cảnh đơn giản.Nhưng đối với 1
hoạt cảnh phức tạp thì rất khó bởi vì để tạo 1 hoạt cảnh chuyển động
mềm mại và dài thì rẽ tốn rất nhiều Frame,điều này cũng làm tăng dung
lượng của File Flash.Để cải thiện,Flash cung cấp 3 phương pháp tạo
chuyển động tiên tiến hơn:Classic Tween,Shape Tween và Motion
Tween.
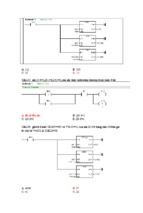
3. Classic Tween:
Classic Tween là kỹ thuật tạo chuyển động được cung cấp trong các
phiên bản Flash CS3 trở về trước,và trong phiên bản CS 5 vẫn còn được
duy trì vì nó có 1 số ưu điểm so với các kỹ thuật khác (cho phép chứa 1
Frame Script).Để tạo ra chuyển động cho đối tượng bằng Classic Tween
thì cần 2 Key Frame (khởi đầu và kết thúc),đối tượng sẽ chuyển đổi thành
2 biểu tượng Graphic (Key Frame khởi đầu và keets thúc).
Ví dụ:
14
Bước 1: Sử dụng công cụ Oval để tạo hình 1 quả bóng,trang trí tùy thích.
Bước 2: Clíck vào Frame thứ 10,chèn Key Frame (F6),di chuyển quả
bóng sang vị trí khác.
Bước 3: Clíck vào Frame giữa Key Frame đầu và cuối,chuột phải,chọn
Create Classic Tween
Ctrl+Enter để xem kết quả.
4. Shape Tween:
Chức năng chính của Shape Tween là tạo hiệu ứng “biến hình”.Để tạo
hiệu ứng cho nó,ta cần 2 Key Frame (khởi đầu và kết thúc),đối tượng sẽ
được chuyển đối thành 2 biểu tượng Graphíc.Shape Tween sử dụng thuật
toán “Transform” để tạo hiệu ứng – tức là dịch chuyển các điểm đánh dấu
ở Key Frame khởi đầu và Fame kết thúc.
Ví dụ:
Bước 1 : Dùng công cụ Line vẽ 1 đường thẳng trên khung sáng tác.
15
Bước 2: Với Shape Tween,bạn có thể tạo hiệu ứng trước hoặc sau
khi chèn Key Frame cuối.Sử dụng công cụ Selection tool chọn đối
tượng,chuột phải,chọn Create Shape Tween.
Bước 3: Chọn Frame 30,chèn Key Frame (F6).Sử dụng công cụ
Add Anchor Point,bấm vào vị trí giữa đường thẳng để tạo điểm điều
khiển.Sử dụng công cụ Convert Anchor Point bấm vào vị trí vừa tạo uốn
đường thẳng.
Ctrl + E để xem kết quả.
5. Motion Tween:
Nó cũng tương tự như Classic Tween nhưng để thực hiện đơn giản
hơn,không cần phải tạo Key Frame,và nó còn hỗ trợ các hiệu ứng 3 D
như Rotation là Translation.
Ví dụ:
Bước 1 : Dùng công cụ Brush vẽ 1 hình bất kỳ.
16
Bước 2 : Chọn đối tượng,chuột phải,chọn Create Motion Tween,nó
sẽ tự động tạo 1 khoảng Frame mặc định và ta có thể điều chỉnh số lượng Frame
này.
Bước 3 : Di chuyển hình sang vị trí mới.Bạn sẽ thấy xuất hiện dạng
thức của chuyển động,bạn có thể sử dụng công cụ Selection để thay đổi các
dạng thức chuyển động.
Ctrl + Enter để xem kết quả.
V. Tìm hiểu ActionScript
ActionScript là 1 ngôn ngữ lập trình hướng đối tượng được sử dụng để
phát triển các ứng dụng Flash.Tương tự Java,ActionScript sẽ được biên dịch
thành các mã bytecode mà chỉ có máy ảo ActionScript(AVM) mới hiểu
được,máy ảo này được tích hợp bên trong Flash Player,Flash Plugin và
Adobe AIR.Ngôn ngữ AS rất giống với Java về toán tử,câu lệnh,cách xây
dựng các lợp.Ngoài ra nó cũng có điểm tương đồng với Delphi về cách khai
báo hàm (từ khóa là function và kiểu giá trị trả về nằm cách dấu “:” sau tên
hàm).Điểm khác biệt cơ bản giữa AS so với Java và Delphi là chương trình
chính nằm tự do trong vùng soạn thảo (Java nằm trong hàm main và Delphi
17
nằm trong khối begin và end).Ở đây,chúng ta sẽ cùng thảo luận về phiên bản
mới nhất của AS là AS 3.0.
1. Các kiểu dữ liệu:
a) Kiêu số nguyên (int): 4 bytes,có dấu hoặc không dấu.
b) Kiểu số thực (Number): 4 bytes
c) Kiểu Boolean (Boolean): có 2 giá trị là true or false.
d) Kiểu xâu (String) :
e) Kiểu mảng (Array):
f) Kiểu đối tượng (Object): tương tự kiểu struct của C
2. Biến và Hằng:
a) Biến: có giá trị thay đổi được.
Cú pháp khai báo: var tên_ biến:kiểu_dữ_ liệu[= giá trị khởi
tạo];
var a:int=2;
var b:Number;
b=1.5;
var s:String=”hello”;
var ar:Array= new Array(“a”,”b”);
var ob:Object= {name:”A”,birth:15};
trace(ob.name);//A
trace(ob.birth);//15
b) Hằng: có giả trị không thay đổi
Cú pháp khai báo: const tên_hằng:Kiểu_dữ liệu=giá_trị;
3. Toán tử và biểu thức:
4. Cấu trúc lệnh điều khiển:
5. Hàm:
Cú pháp khai báo : function tên_hàm(danh sách tham số) :
kiểu_dữ_liệu_trả_về{};
6. Lớp và đối tượng: (tương tự Java)
18
VI. Demo
1. Làm đồng hồ bằng Flash:
- Bước 1 : tạo 1 file Flash với AS 2.0,chỉnh lại kích thước cho
khung là 400x400.
- Bước 2 : import 1 bức ảnh đồng hồ (không có kim) vào khung
soạn,chỉnh lại kích thước cho ảnh là 400x400,chỉnh position
cho ảnh (x=0,y=0).
- Bước 3 : tạo 1 Layer mới,chúng ta sẽ thiết kết phần kim đồng
hồ ở Layer này.Dùng công cụ Line vẽ 1 đường thẳng (nhấn giữ
phím Shift để vẽ đường thẳng),dùng công cụ Rectangle vẽ phần
đuôi kim đồng hồ,chỉnh lại màu cho phù hợp.Sau đó,chọn cả
phần kim và phần đuôi kim,convert thành biểu tượng movie
clip.
- Bước 4 : click đôi vào kim vừa mới tạo để vào bên trong,sao
chép thành 2 kim khác nữa.Dùng công cụ Free Transform để
chỉnh lại kim thứ 2 ngắn lại,kim thứ 3 ngắn nhất,chỉnh lại màu
19
cho 3 kim khác nhau (kim giay:màu trằng,kim phút:màu
xanh,kim giờ:màu đỏ).
- Bước 5 : convert 3 kim trắng,xanh,đỏ thành 3 movie clip với tên
và instane name lần lượt là giây,phút,giờ.
- Bước 6 : ở bước này,ta sẽ chỉnh tâm xoay cho các kim.Click đôi
vào kim giây để vào bên trong,dùng công cụ Free Transform
chọn đối tượng,ta sẽ thấy xuất hiện dấu “+” ở phần trên bên trái
của kim,đó chính là tâm xoay của kim.Ta kéo kim dịch chuyển
lên sao cho phần tâm của đuôi kim trùng với dâu “+” lúc nãy.Ra
bên ngoài,tiếp tục làm tương tự với 2 kim còn lại
Sau chỉnh xong tâm xoay của 3 kim,ta kéo 3 kim xếp
tâm của đồng hồ,chọn cả 3 kim,chuột phải,chọn Distributes to
Layers
- Bước 7: ở Frame 1 của Layer 1,thêm đoạn code sau vào phần
AS
time=new Date();
20
- Xem thêm -